
api-maps yandex
Для внедрения яндекс карты в проект в код страницы html в head добавляем скрипт (подробнее https://yandex.ru/dev/jsapi-v2-1/doc/ru/v2-1/dg/concepts/load)
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=5a56cc83-6e17-4e08-8800-93f72316a2be" type="text/javascript"></script> <!-- 1) указываем, откуда загрузить JS-код -->
И в теле отображения страницы добавляем
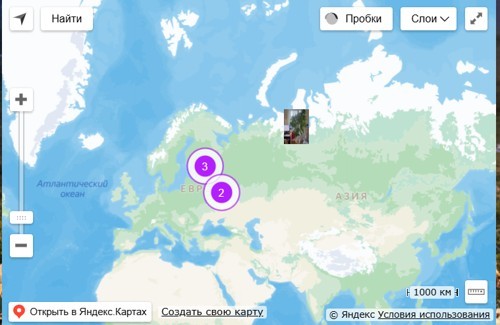
<h6>Карта локаций мест.</h6>
<div class="card-text" id="jsonData" data-json="{{ point }}"></div> <!-- див для массива меток -->
<div id="map" style="width: 1000px; height: 400px"></div> <!-- 2) добавляем элемент, в котором будет лежать карта -->
</div>
Для отображения данных из массива нужен JS код, который добавляется в конце файла или загружается из отдельного файла, что предпочтительней.
<script src="{% static 'custom/js/galeria/points.js' %}" ></script>
JS обрабатывает json-массив, который необходимо сформировать в представлении
context['point'] = json.dumps(
{ "metka":[
{
'id': obj.id,
'title': obj.title,
'coord': obj.coord,
'mesto': obj.mesto,
}
for obj in Shrines.objects.all()
]}
)
Категория: Форматирование / Добавил: zabariap / 19 апреля 2025 г. 15:00
Комментарии
Форма добавления комментария доступна только авторизованному пользователю.
Последние комментарии в разделе Проект
- Комментариев нет.

Нет комментариев